Действия пользователя. Часть 2
В прошлой части мы подготовили модели для добавления нового функционала в профиль пользователя. В данной части завершим начатое и выведем созданные пользователем сообщения/темы на страницу его профиля.
В прошлой части в модель Activity мы добавили метод feed() для выборки последних 50 записей из таблицы activities, сгруппированные по дате создания темы/сообщения. Давайте теперь вызовем этот метод из контроллера ProfilesController. Для этого нужно изменить метод show() контроллера следующим образом:
public function show(User $user)
{
return view('profiles.show', [
'profileUser' => $user,
'activities' => Activity::feed($user)
]);
}
Вторым элементом массива мы передаем переменную $activities (с выборкой тем/сообщений из таблицы activities) в вид profiles.show.
Далее в модель User добавим связь с моделью Activity:
public function activity()
{
return $this->hasMany(Activity::class);
}
Теперь, когда пользователь связан с его активностью, и контроллер передает данные об активности пользователя из БД в вид profiles.show, можно переходить к работе с отображением страницы профиля, то есть к видам.
В первую очередь откроем вид profiles.show (папка resources/views/profiles). Здесь нам нужно удалить все строки начиная от @foreach ($threads as $thread) и заканчивая {{ $threads->links() }}. Затем нужно добавить новые строки:
@foreach ($activities as $date => $activity)
<h3 class="page-header">{{ $date }}</h3>
@foreach ($activity as $record)
@include ("profiles.activities.{$record->type}", ['activity' => $record])
@endforeach
@endforeach
Для наглядности приведу полное содержимое файла show.blade.php. Добавленные строчки здесь выделены жирным шрифтом.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="page-header">
<h1>
{{ $profileUser->name }}
<small>Профиль был создан {{ $profileUser->created_at->format('d-m-Y') }} в {{ $profileUser->created_at->format('H:i:s') }}</small>
</h1>
</div>
@foreach ($activities as $date => $activity)
<h3 class="page-header">{{ $date }}</h3>
@foreach ($activity as $record)
@include ("profiles.activities.{$record->type}", ['activity' => $record])
@endforeach
@endforeach
</div>
</div>
</div>
@endsection
В конструкции @foreach мы выводим полученные из контроллера ProfilesController строки таблицы activities, с группированные по дате создания. В зависимости от содержимого поля type таблицы activities (created_thread или created_reply) выбираем свой вид для темы или сообщения. Это будут виды: profiles.activities.created_reply и profiles.activities.created_thread.
Создадим новую папку activities (внутри папки resources/views/profiles). В ней создадим нужные виды.
Создадим файл created_reply.blade.php и добавим в него следующее содержимое:
@component('profiles.activities.activity')
@slot('heading')
<span class="flex">
{{ $profileUser->name }} ответил в
<a href="{{ $activity->subject->thread->path() }}">"{{ $activity->subject->thread->title }}"</a>
</span>
<span>{{ $activity->subject->created_at->format('d-m-Y | H:i:s') }}</span>
@endslot
@slot('body')
{{ $activity->subject->body }}
@endslot
@endcomponent
Создадим файл created_thread.blade.php и добавим в него следующее содержимое:
@component('profiles.activities.activity')
@slot('heading')
<span class="flex">
{{ $profileUser->name }} опубликовал
<a href="{{ $activity->subject->path() }}">{{ $activity->subject->title }}</a>
</span>
<span>{{ $activity->subject->created_at->format('d-m-Y | H:i:s') }}</span>
@endslot
@slot('body')
{{ $activity->subject->body }}
@endslot
@endcomponent
В этих двух видах мы используем Blade-директиву @component. То есть содержимое этих видов будет включаться в отдельный компонент, в нашем случае profiles.activities.activity. Создадим новый файл для этого компонента – activity.blade.php (в папке resources/views/profiles/activities). Добавим в файл следующее содержимое:
<div class="panel panel-default">
<div class="panel-heading">
<div class="level">
{{ $heading }}
</div>
</div>
<div class="panel-body">
{{ $body }}
</div>
</div>
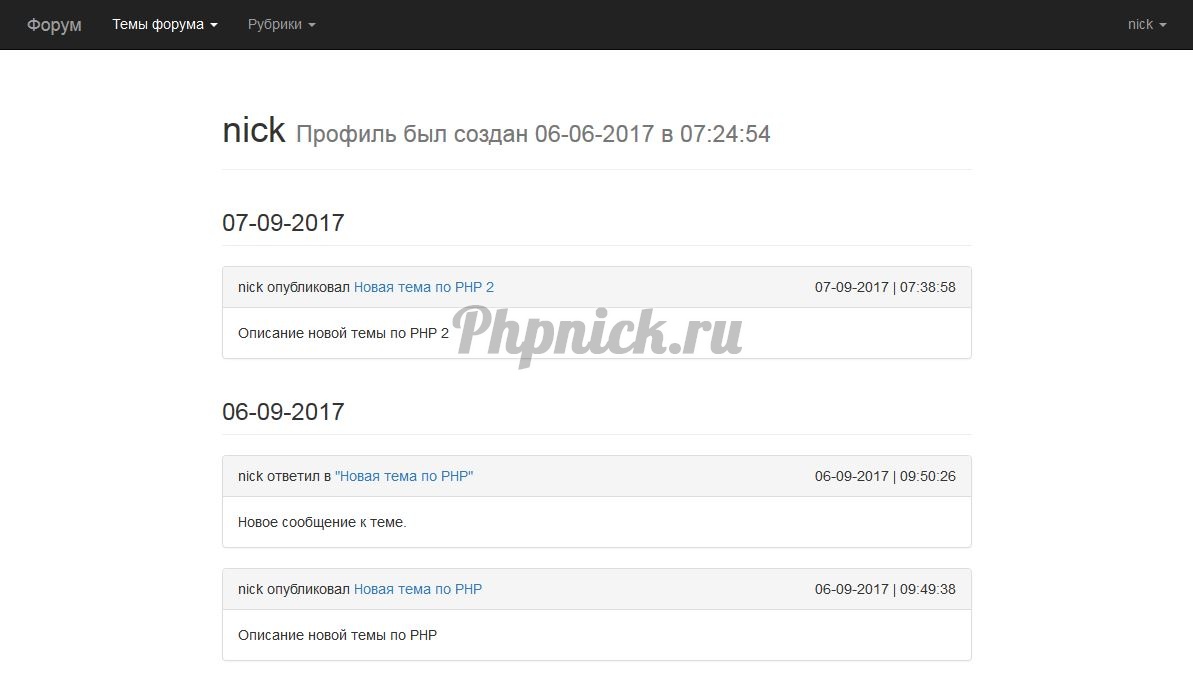
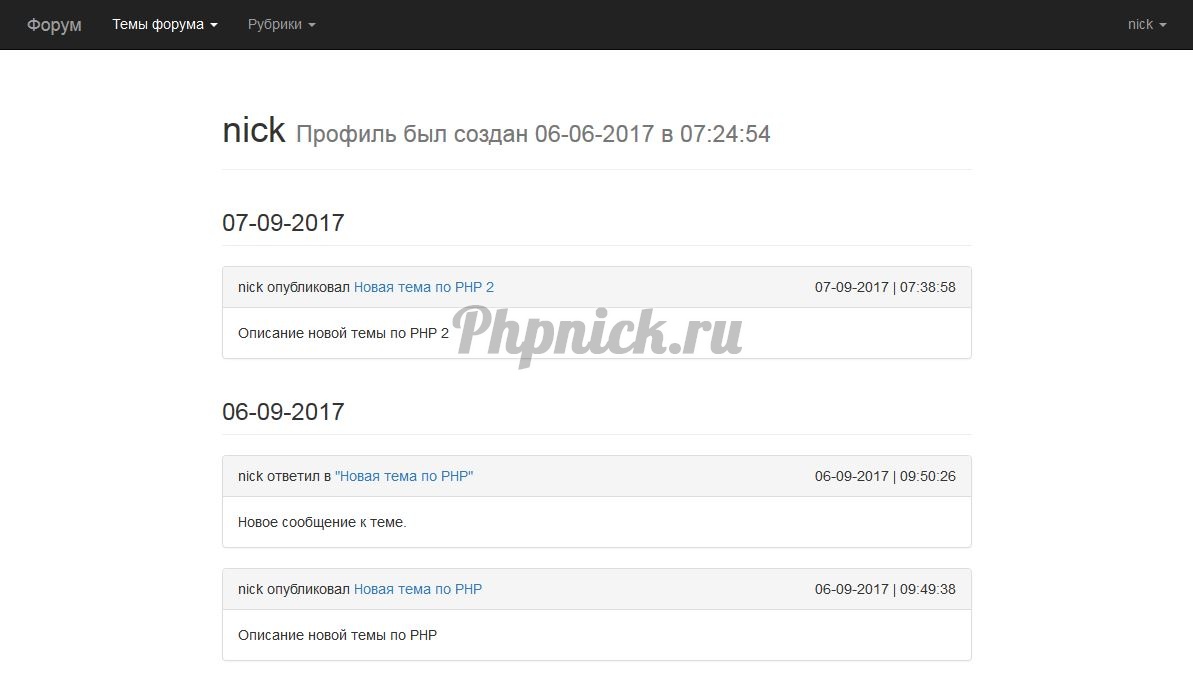
На этом работа закончена. Страница профиля пользователя теперь будет иметь следующий вид: